前提条件按照上一篇文章配置好Docker,同时会Vscode连接远程服务器
第一步在你的项目文件夹下创建Dockerfile

填写如下配置,当然你可以自己加
# 使用官方 Node.js 镜像作为基础镜像
FROM node:18
# 设置工作目录,工作目录和ecosystem.config.js的cwd要一致
WORKDIR /usr/src/app
# 复制 package.json 和 package-lock.json
COPY package*.json ./
# 安装依赖
RUN npm install
#设置淘宝镜像源
RUN npm config set registry https://registry.npmmirror.com/
# 安装 ts-node 和 typescript
RUN npm install -g ts-node typescript
# 安装 PM2 全局
RUN npm install -g pm2
# 安装 bun 全局
RUN npm install -g bun
# 复制项目文件
COPY . .
# 暴露端口
EXPOSE 4000
# pm2启动应用,ecosystem.config.js为启动文件
CMD ["pm2-runtime", "start", "ecosystem.config.js"]有时候设置镜像运行的时候报bun的错基本上就是在配置文件里面没有下载
接下来创建ecosystem.config.js
module.exports = {
apps : [{
cwd: '/usr/src/app', // 项目的目录位置和Dockerfile的WORKDIR要一致
kill_timeout: 10000,
wait_ready: true,
watch: false, // 是否监听文件改动,而重新启动服务
ignore_watch: ['node_modules'], // 忽略监听的目录
name : "server", // 启动项目的别名
script : "./server.ts" // 项目的启动文件
}]
}tsconfig.json如下
{
"compilerOptions": {
"esModuleInterop": true,
// "module": "commonjs",
"module": "CommonJS",
"target": "ES6",
"strict": true
}
}
然后开始创建镜像和绑定端口运行
docker build -t 文件夹名 . //把文件夹名改成你自己的,注意这个点.不要省略搞定之后运行
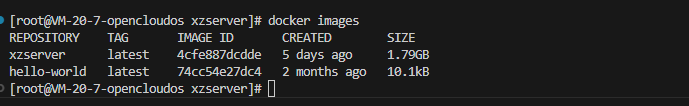
docker images
然后绑定端口运行--network="host"是方便docker里面的程序直接使用本机的数据库和redis,4000:4000是本机4000端口绑定docker里的4000端口
docker run --network="host" -p 4000:4000 xzserver //
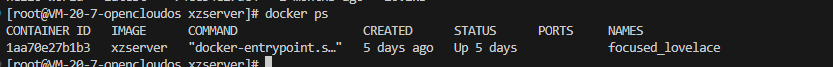
运行完之后没有报错运行,可以看见正在运行的docker容器
docker ps
可以用
docker stop 对应的id //停止掉它
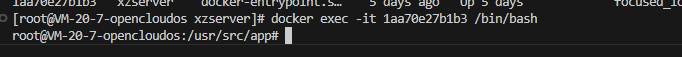
可以进入正在运行的容器
docker exec -it 对应的id /bin/bash
exit //用退出
每次更新可以重新创建镜像,直接进去修改,或者复制文件进去
重新创建同名镜像时记得停止掉当前的服务先
运行先前的代码之后,会产生none镜像,是之前的镜像可以运行删掉
docker image prune

评论已关闭